In acest tutorial, vom crea clasicul joc X si 0 utilizand HTML, CSS, si JavaScript.
Setarea proiectului:
Mai intai ne vom crea un folder in care vom avea cele 3 fisiere necesare pentru crearea paginii jocului. In folder-ul creat (poate avea orice nume), asigurati-va ca aveti 3 fisiere sub denumirea:
- tutorialx0.html
- tutorialx0.css
- tutorialx0.js
Setarea paginii html:
Vom deschide pagina html (tutorialx0.html) in orice editor de text (notepad++, sublime text, etc), si vom incepe crearea tablei pentru jocul x si 0.
In pagina noastra html, vom aduga legaturile (sau „link”-urile) catre fisierul de stilizare a paginii (tutorialx0.css) si fisierul ce contine logica jocului (tutorialx0.js).
Scheletul paginii html:
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE html> <html> <head> <title>X si 0</title> </head> <body> </body> </html> |
Adaugarea link-urilor:
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <title>X si 0</title> <link rel="stylesheet" href="tutorialx0.css"/> <script src="tutorialx0.js"></script> </head> <body> </body> </html> |
Creeare tabelului X si 0:
Intre tagurile <body></body> vom adauga tabelul jocului nostru. Tabelui va contine 3 linii si 3 coloane, in total 9 celule. Sa ne amintim:
- Pentru a crea un element de tip tabel in html, introducem tag-urile: <table></table>
- Pentru a crea o linie in interiorul unui table, introducem tag-urile: <tr></tr>.
- Pentru a adauga celule in interiorul unei linii, introducem tag-urile <td></td>.
Codul tabelului va arata astfel:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<body> <table id="tabel-xo"> <tr> <td>X</td> <td>X</td> <td>X</td> </tr> <tr> <td>X</td> <td>X</td> <td>X</td> </tr> <tr> <td>X</td> <td>X</td> <td>X</td> </tr> </table> </body> |
Pentru fiecare celula, am adaugat si textul „X”. Acesta ne va ajuta sa stilizam tabelul nostru in faza initiala. Mai tarziu, nu vom mai avea nevoie de text, deoarece vom controla adaugarea de X si O din codul javascript (tutorialx0.js).
A se observa de asemenea ca pentru tagul <table> am adaugat si id-ul „tabel-xo”. Acest lucru ne va ajuta sa identificam si sa stilizam mai usor tableul nostru folosind css (tutorialx0.css).
Daca salvam pagina tutorialx0.html si o deschidem cu un browser (chrome, mozzila firefox...) ne va aparea urmatoarea pagina web.

Stilizarea tabelului.
Acum ca avem tabelul creat, e timpul sa il stilizam. Vom deschide fisierul tutorialx0.css unde vom adauga codul CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
#tabel-xo{ /*Proprietatea "margin" are rolul de a crea spatiu in jurul elementelor, In cazul nostru, creeaza un spatiu de 20px deasupra tabelului.*/ margin-top: 20px; /*Proprtietatea margin:auto are rolul de a positiona tabelul nostru in centrul paginii. "auto" vina de la faptul ca marginile la stanga si la dreapta se vor ajusta automat. Atentie !! "margin: auto" nu afecteaza spatiile deasupra si dedesubptul elementului, ci doar cele de la stanga si dreapta*/ margin: auto; border: 1px solid black; /*Tabelul va avea o bordura de 1px -> un pixel, solid -> linie continua, black -> neagra*/ border-collapse: collapse; /*Bordurile celulelor tabelului, se vor contopi intr-una singura.*/ } /* Stilizarea tuturor celulelor tabelului*/ #tabel-xo tr td{ width: 80px; /*latimea*/ height: 80px; /*inaltimea*/ border: 1px solid rgb(56, 53, 53); /*Bordurile celulelor: grosime, tip linie -> continua, culoare in cod rgb*/ font-family: Helvetica; /*Stilul textului din interiorul celulelor*/ font-size: 30px; /*Marimea textului*/ text-align: center; /*Alinierea textului in mijlocul celulelor*/ } /* selectorul :hover va stiliza ceulele tabelului atunci cand trecem cu mouse-ul peste ceulele tabelului*/ #tabel-xo tr td:hover { background: rgb(236, 236, 236); cursor: pointer; /*Atunci cand trecem cu mouse-ul peste o celula a tabelului, tipul cursorului se va schimba*/ } |
In codul CSS putem adauga comentarii folosing /* comentariu */. In exemplul de mai sus au fost adaugate comentarii pentru o mai buna intelegere a stilizarii. In codul vostru, puteti sterge toate comentariile.
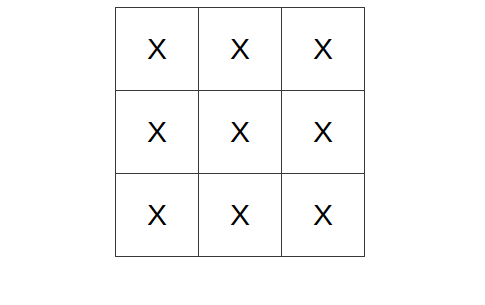
Dupa ce ati adaugat codul css, salvati fisierul tutorialx0.css si reimprospatati pagina html tutorialx0.html in browser. Tabelul va arata astfel:

Stilizarea prezenta in codul css de mai sus, este una simpla. Inainte de a trece mai departe, un bun excercitiu este sa incercati sa stilizati tabelul dupa propriile preferinte. Ex: puteti schimba fontul semnelor X si O, puteti ingrosa bordura tabelului, puteti schimba culoarea celulelor atunci cand treceti cu mouse-ul peste ele, etc..
Acum ca am terminat cu stilizarea tabelului, putem trece la implementarea logicii utilizand JavaScript, dar nu inainte de a sterge textul „X” din interiorul celulelor <td></td> deoarece, dupa cum am mentionat anterior, textul de X sau O va fi adaugat din logica scrisa in JavaScript.
Implementarea logicii:
Implementarea logicii se va face in fisierul tutorialx0.js cu ajutorul codului JavaScript.
JavaScript ne permite sa modificam elementele fisierului html (elementele de tip <div>, <table>, <tr>, <td>, etc). Un aspect important atunci cand scriem cod JavaScript, si vrem sa manipulam elemente din pagina noastra, este ca acel cod scris de noi, va trebui sa se execute dupa ce elementele din pagina noastra au fost incarcate.
In javascript, putem execute o functie dupa ce pagina noastra a fost incarcata utilizand urmatorul cod:
|
1 2 3 |
document.addEventListener("DOMContentLoaded", function(event){ // logica jocului va fi scrisa aici. }); |
Logica jocului:
Un joc de x si 0 poate avea maxim 9 mutari. Vom crea doua variable pentru a retine numarul de mutari, si pentru a verifica daca jocul e inca in curs de desfasurare si nu exista niciun castigator.
Logica pentru mutarea unui jucator este urmatoarea:
Fiecare jucator executa o mutare, apasand pe o celula goala a tablei de joc, cat timp jocul e in curs de desfasurare.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
document.addEventListener("DOMContentLoaded", function(event){ let mutare = 1; let incurs = true; // variabila celule va contine toate celulele (td) din tabelul cu id-ul #tabel-xo let celule = document.querySelectorAll('#tabel-xo tr td'); //pentru fiecare celula din tabel for(let i=0; i<celule.length; i++){ let celula = celule[i]; // specificam comportamentul celulei atunci cand este apasata celula.onclick = function(e){ if(celula.innerHTML == '' && incurs){ // vom executa logica pentru jucatorul 1 sau jucatorul 2. } } } }); |
Dupa ce fiecare jucator executa o mutare, incrementam variabila mutare cu 1 si continuam sa facem asta pana ajunge la 9 (cand ajunge la 9, inseamna ca tabla este complet utilizata). Jucatorul numarul 1 poate face o mutare atunci cand variabila mutare are valoarea 1, 3, 5, 7 si 9. Jucatorul cu numarul 2 poate face o mutare cand variabila mutare are valoare 2, 4, 6, 8.
Putem concluziona ca jucatorul 1 poate face o mutare cand variabila mutare are valoarea impara iar jucatorul 2 cand mutare are valoarea para.
Cand oricare din jucatori apasa o celula goala, el va adauga in celula respectiva fie un X sau un O.
Pentru implementarea noastra, jucatorul 1 va adauga un X si jucatorul 2 un O.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
document.addEventListener("DOMContentLoaded", function(event){ let mutare = 1; let incurs = true; // variabila celule va contine toate celulele (td) din tabelul cu id-ul #tabel-xo let celule = document.querySelectorAll('#tabel-xo tr td'); //pentru fiecare celula din tabel for(let i=0; i<celule.length; i++){ let celula = celule[i]; // specificam comportamentul celulei atunci cand este apasata celula.onclick = function(e){ if(celula.innerHTML == '' && incurs){ if(mutare % 2 == 1){ celula.innerHTML = 'X'; } else { celula.innerHTML = 'O'; } mutare++; } } } }); |
Daca salvam fisierul tutorialx0.js si redeschidem pagina noastra HTML, vom observa ca putem adauga X-uri si O-uri pe tabla, tura jucatorilor alternand de fiecare data. Dar momentan, logica jocului nu determina si castigatorul.
Logica ce determina castigatorul:
Dupa fiecare mutare, va trebui sa apelam o functie care va verifica daca exista un castigator. Aceasta functie va returna fie X sau O specificand castigatorul, sau -1 daca nu exista niciun castigator. Functia va gasi fiecare celula a tabelului, apoi va verifica fiecare rand, coloana sau diagonala pentru un castigator. Acest lucru va fi realizat, verificand daca fiecare valoare a celulei este aceeasi pentru cele 3 spatii.
Vom utiliza functia querySelector prin care putem selecta un element din document pe baza unui selector de tip CSS. Vom utiliza selectorul css nth-child(n). Cu acesta putem gasi elementele dorite ale unui element pe baza ordinii acestuia din interiorul elementului parinte.
Functia noastra va arata astfel:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
function verificareCastigator() { let celula1 = document.querySelector('#tabel-xo tr:nth-child(1) td:nth-child(1)').innerHTML; let celula2 = document.querySelector('#tabel-xo tr:nth-child(1) td:nth-child(2)').innerHTML; let celula3 = document.querySelector('#tabel-xo tr:nth-child(1) td:nth-child(3)').innerHTML; let celula4 = document.querySelector('#tabel-xo tr:nth-child(2) td:nth-child(1)').innerHTML; let celula5 = document.querySelector('#tabel-xo tr:nth-child(2) td:nth-child(2)').innerHTML; let celula6 = document.querySelector('#tabel-xo tr:nth-child(2) td:nth-child(3)').innerHTML; let celula7 = document.querySelector('#tabel-xo tr:nth-child(3) td:nth-child(1)').innerHTML; let celula8 = document.querySelector('#tabel-xo tr:nth-child(3) td:nth-child(2)').innerHTML; let celula9 = document.querySelector('#tabel-xo tr:nth-child(3) td:nth-child(3)').innerHTML; // verifica randurile if((celula1==celula2) && (celula2==celula3) && celula3 != ''){ return celula3; } if((celula4==celula5) && (celula5==celula6) && celula6 != ''){ return celula6; } if((celula7==celula8) && (celula8==celula9) && celula9 != ''){ return celula9; } // verifica coloanele if((celula1==celula4) && (celula4==celula7) && celula7 != ''){ return celula7; } if((celula2==celula5) && (celula5==celula8) && celula8 != ''){ return celula8; } if((celula3==celula6) && (celula6==celula9) && celula9 != ''){ return celula9; } // verifica diagonalele if((celula1==celula5) && (celula5==celula9) && celula9 != ''){ return celula9; } if((celula3==celula5) && (celula5==celula7) && celula7 != ''){ return celula7; } // niciun castigator return -1; } |
Acum trebuie doar sa verificam daca exista un castigator, si sa notificam castigatorul.
Codul complet arata acum astfel:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 |
document.addEventListener("DOMContentLoaded", function(event){ let mutare = 1; let incurs = true; // variabila celule va contine toate celulele (td) din tabelul cu id-ul #tabel-xo let celule = document.querySelectorAll('#tabel-xo tr td'); //pentru fiecare celula din tabel for(let i=0; i<celule.length; i++){ let celula = celule[i]; // specificam comportamentul celulei atunci cand este apasata celula.onclick = function(e){ if(celula.innerHTML == '' && incurs){ if(mutare % 2 == 1){ celula.innerHTML = 'X'; } else { celula.innerHTML = 'O'; } mutare++; let semnulCastigator = verificareCastigator(); //niciun castigator; iesim din functie if(semnulCastigator == '' || semnulCastigator == -1){ return; } let jucatorCastigator = (semnulCastigator == 'X') ? '1' : '2'; alert('Castigator: Jucatorul ' + jucatorCastigator); incurs = false; } } } }); function verificareCastigator() { let celula1 = document.querySelector('#tabel-xo tr:nth-child(1) td:nth-child(1)').innerHTML; let celula2 = document.querySelector('#tabel-xo tr:nth-child(1) td:nth-child(2)').innerHTML; let celula3 = document.querySelector('#tabel-xo tr:nth-child(1) td:nth-child(3)').innerHTML; let celula4 = document.querySelector('#tabel-xo tr:nth-child(2) td:nth-child(1)').innerHTML; let celula5 = document.querySelector('#tabel-xo tr:nth-child(2) td:nth-child(2)').innerHTML; let celula6 = document.querySelector('#tabel-xo tr:nth-child(2) td:nth-child(3)').innerHTML; let celula7 = document.querySelector('#tabel-xo tr:nth-child(3) td:nth-child(1)').innerHTML; let celula8 = document.querySelector('#tabel-xo tr:nth-child(3) td:nth-child(2)').innerHTML; let celula9 = document.querySelector('#tabel-xo tr:nth-child(3) td:nth-child(3)').innerHTML; // verifica randurile if((celula1==celula2) && (celula2==celula3) && celula3 != ''){ return celula3; } if((celula4==celula5) && (celula5==celula6) && celula6 != ''){ return celula6; } if((celula7==celula8) && (celula8==celula9) && celula9 != ''){ return celula9; } // verifica coloanele if((celula1==celula4) && (celula4==celula7) && celula7 != ''){ return celula7; } if((celula2==celula5) && (celula5==celula8) && celula8 != ''){ return celula8; } if((celula3==celula6) && (celula6==celula9) && celula9 != ''){ return celula9; } // verifica diagonalele if((celula1==celula5) && (celula5==celula9) && celula9 != ''){ return celula9; } if((celula3==celula5) && (celula5==celula7) && celula7 != ''){ return celula7; } // niciun castigator return -1; } |
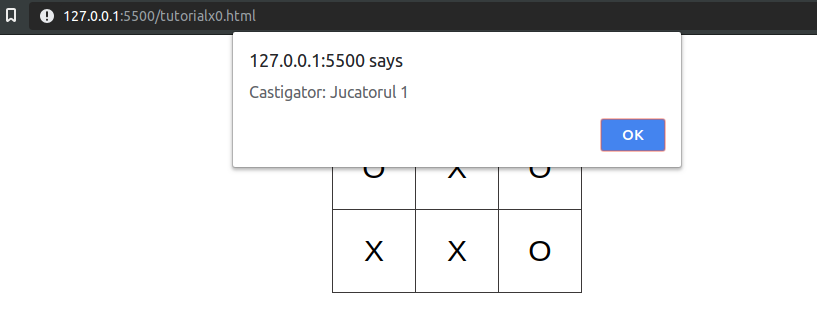
Rezultat final :

Imbunatatiri:
Pentru acest joc puteti adauga propriile imbunatari. Iata cateva dintre ele:
- Customizati aspectul tablei de joc
- Colorati linia castigatoare
- Adaugati un buton de resetare a jocului
- Adaugati mesajul castigator direct in pagina html, si nu ca o fereastra pop-up a functie „alert”.
- Adaugati un tabel de scor
