Pe site-ul App Inventor sunt mai multe tutoriale care prezintă capabilităţile platformei şi sunt totodată aplicaţii interesante. Pentru cei care se descurcă cu limba engleză, puteţi arunca o privire pe tutorialele disponibile, înainte să apucăm noi să le traducem. Le găsiţi atât în format video, cât şi scris, aici:
http://appinventor.mit.edu/explore/ai2/beginner-videos.html
Prima aplicaţie pe care v-o propunem se numeşte DigitalDoodle: Drawing App. Acest tutorial vă va arăta cum să desenaţi o linie pe măsură ce utilizatorul îşi plimbă degetul pe ecran.
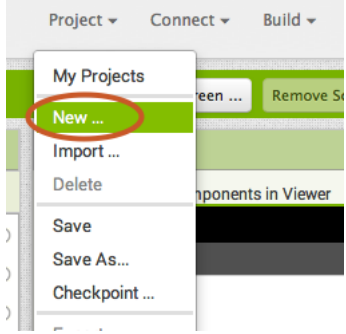
1. Crearea unui proiect nou
De pe pagina „My Projects”, daţi click pe „New Project”.

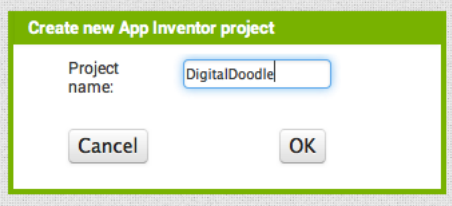
2. Denumirea proiectului
Numiţi acest proiect „DigitalDoodle”, sau alegeţi un nume pe care îl consideraţi voi potrivit.

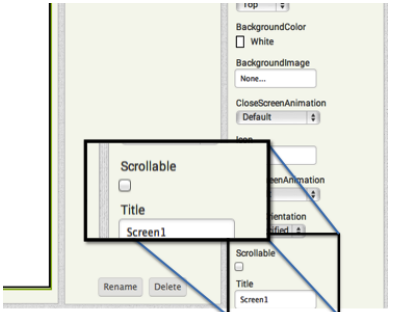
3. Configurarea ecranului pentru a nu permite scroll
Setarea implicită pentru App Inventor este de a permite ecranului să facă scroll, ceea ce înseamnă că interfaţa cu utilizatorul poate fi mai mare decât ecranul dispozitivului. Când folosim un canvas, trebuie să dezactivăm această setare. Astfel vom putea seta canvasul să se întindă pe tot ecranul:

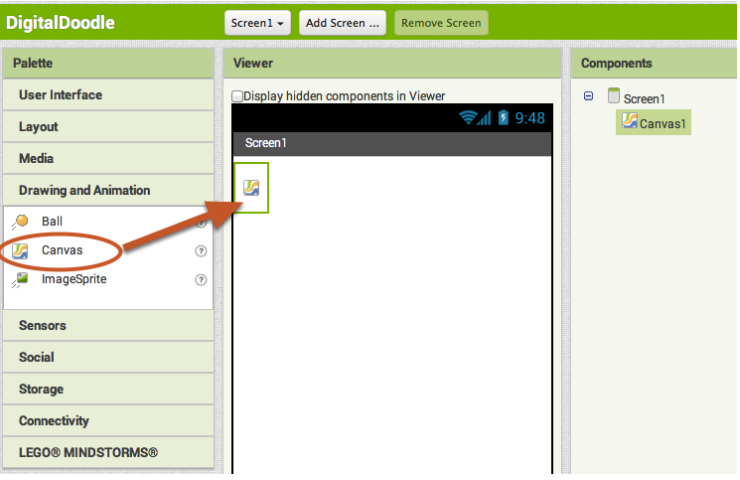
4. Adăugarea unui Canvas
Din secţiunea „Drawing and Animation”, trageţi o componentă de tip Canvas.

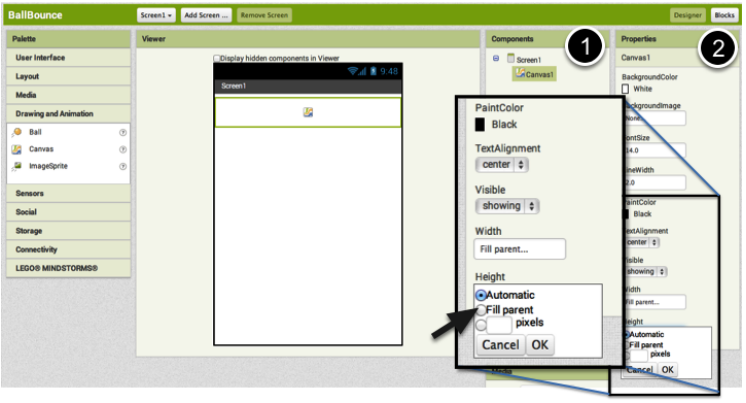
5. Schimbarea înălţimii şi a lăţimii pentru a acoperi întreaga suprafaţă a părintelui
Asigură-te că ai selectat componenta de tip Canvas (#1) astfel încât proprietăţile acesteia să fie afişate în panoul „Properties Pane”(#2). În partea de jos, modifică valoarea pentru înălţime (Height) să fie „Fill Parent”. Fă acelaşi lucru şi pentru lăţime (Width).

Asta este tot pentru partea de Designer! Să trecem la Blocks!

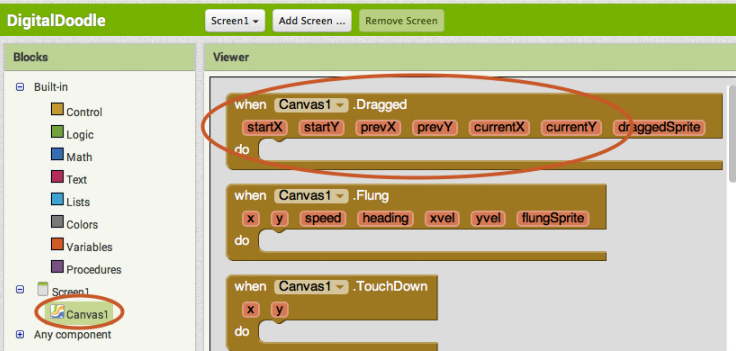
6. Ia un bloc de tip eveniment, numit Canvas.Dragged
Din partea stânga, jos, din secţiunea Canvas1, trage evenimentul „when Canvas1.Dragged”

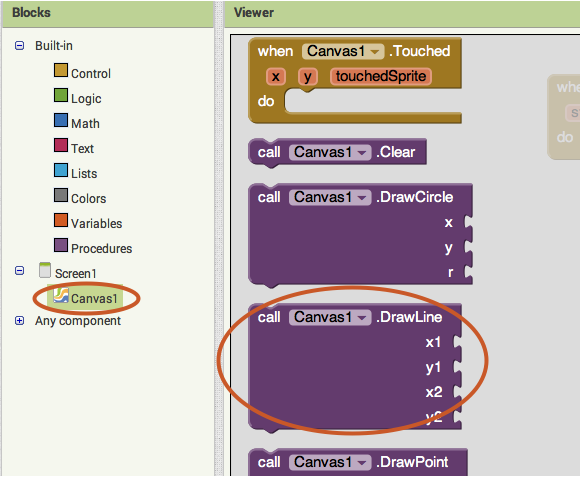
7. Ia un bloc Canvas.DrawLine
Tot din secţiunea Canvas1, trage un bloc de tip metoda, numit Canvas1.DrawLine

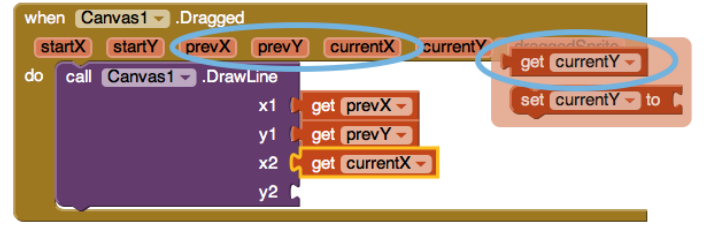
8. Foloseşte blocurile de tip get şi set din blocul Dragged pentru a completa valorile din blocul Draw Line.

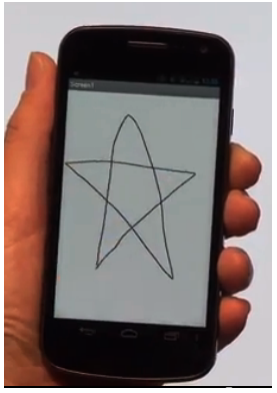
9. Testează aplicaţia!
Mergi pe dispozitivul conectat şi desenează ceva cu degetul pe ecran. Vezi liniile?

Felicitări! Acum poţi extinde aplicaţia pe care tocmai ai creat-o. Mai jos sunt câteva idei:
– schimbă culoarea cu care desenezi sau oferă utilizatorului posibilitatea de a-şi alege culoarea. Poţi vedea un exemplu in tutorialul Paint Pot.
– schimbă fundalul cu o poză pe care ai făcut-o chiar tu.
– permite-i utilizatorului să deseneze şi puncte, nu doar linii(indiciu, poţi folosi un bloc de tip DrawCircle – adică desenează cerc)
– adaugă un buton care porneşte camera şi permite utilizatorului să facă o poza peste care apoi să poată desena.
[Notă: Acest articol reprezintă o preluare şi traducere de conţinut de pe site-ul mit.edu: http://appinventor.mit.edu/explore/sites/all/files/hourofcode/DigitalDoodle.pdf]
